Pretty much anytime you need to collect information from your visitors, you’ll need an online form – whether you need to convert leads into customers, or gather RSVPs for an event.
There’s one tool that goes a step further.
Paperform transcends the traditional form builder by letting you create more than a form, more than a landing page – we call it a “landing form”. Think sleek-looking, customizable user data input pages that can analyze form data to increase conversions!
In this detailed review, we will cover the ins and outs of Paperform and discuss the following questions:
- What is unique about Paperform?
- How does it perform compared to alternatives?
- Which pricing options are available?
- Who should use Paperform and why?
Before we delve into the details of Paperform, let’s get a quick overview of the product:
Paperform Features
Form Builder, Templates, Design
Paperform Use Cases
Paperform Pricing
Discussion and User Reviews
What Is Paperform?
Paperform is all about allowing anyone to easily create online forms without any technical knowledge. Thanks to Paperform’s intuitive and visual editor, it makes creating forms as easy as writing an online doc.
No matter the need, Paperform’s 300+ templates are versatile and dynamic enough to be used when you find yourself needing an all inclusive tool for the following situations:
- Feedback and evaluation forms – gather feedback and aggregate the results with a range of integrations. Choose over 20 question types to maximise responses and use the Theme menu to change images, colours, and other UI elements to brand your form.
- Bookings and appointment forms – use the special appointments question type to accept bookings and appointments and connect your calendar so there are no scheduling conflicts. Defaults like timezone are set for you, or you can use the Configure menu to customize the length of a booking, or, have it calculated automatically based upon respondents’ answers.
- Lead generation forms – convert website visitors by keeping your leads focused and engaged from start to submission through creating a painless, aesthetic form. You can analyse views, completion rates and find out where your customer dropped off so you can learn from customer behaviour to improve your form and increase your conversions.
- Safely accept payments – both one-off and recurring subscriptions in multiple currencies through over 1000+ integrations (!) including Stripe, PayPal and Square.
- Collect data – seamlessly gather all types of data like images, text, files, phone numbers, and signatures. Then, export the data in PDF, CSV, or Word formats to easily manage — forget about the hassles of an excel sheet or legacy database.
- Generate invoices and quotes – your forms are able to produce automatic purchase documents based on customers’ actions – which means you can email receipts and custom PDFs to your customers without lifting a finger.
How does Paperform deliver on these use cases? Let’s see if there’s anything that makes Paperform stand out from other form builders:
Paperform Features
Paperform makes it easy to create and personalize your online forms and and landing pages. Like most other similar tools, the Paperform builder doesn’t require you to know even the slightest bit of coding to use any of its features.
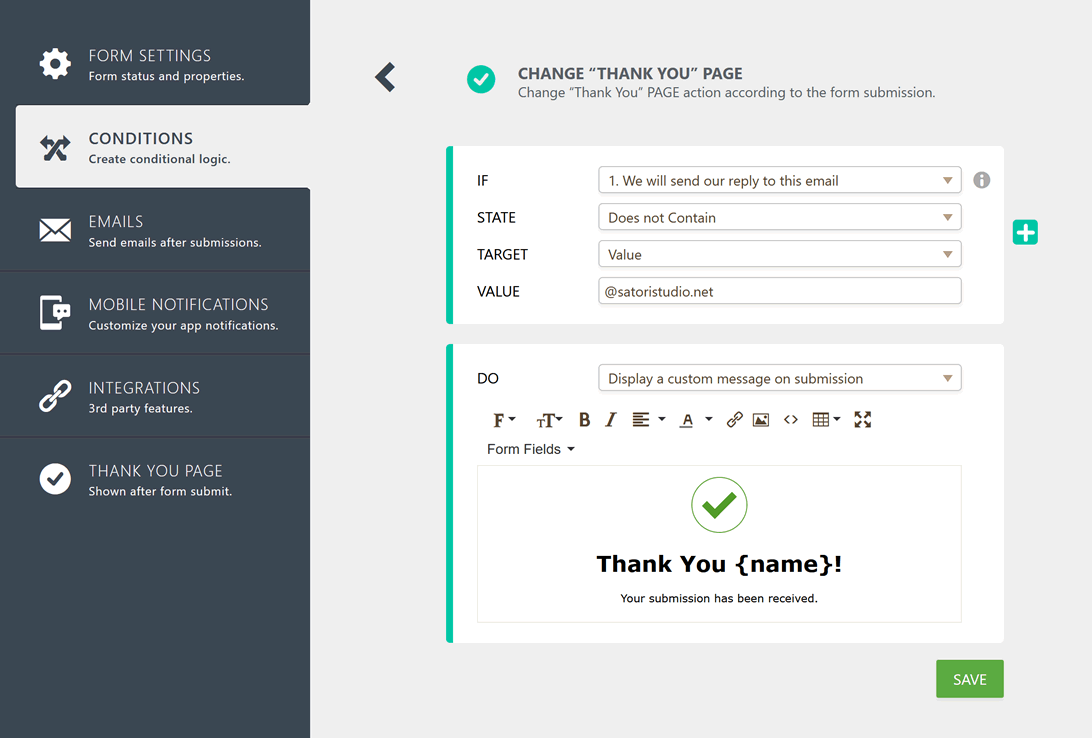
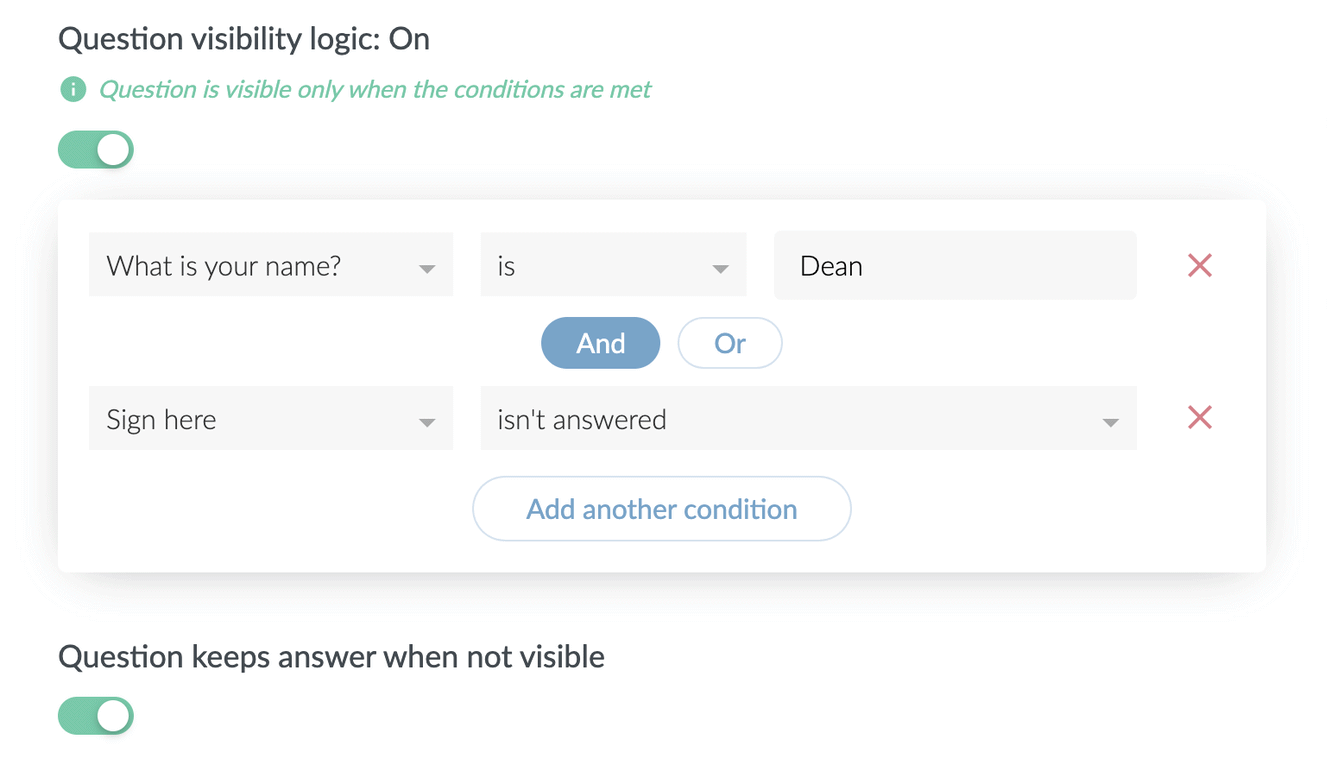
Conditional logic: forget about rigid forms that have customers exiting out of frustration before they can even submit it. No customer appreciates that, and you’ll definitely score some brownie points by making form-filling a breeze. Paperform’s conditional logic helps you do just that.
This form feature enables your forms to be dynamic and interactive, showing and hiding fields according to respondents’ answers. This means you can create a personalized conversation for a more engaging experience (and hence more form completions).

If you want to customize your forms further to really wow your customer, you can opt to have your form pre-fill answers, automatically inserting information from the previous answers.
Third-party integrations: Paperform supports over 1000 of them, allowing you to automate workflows and reduce costs and bottlenecks.
The beauty of this feature is that you can integrate your apps directly so that you can improve the functionality of your forms and increase your productivity. Paperform integrations allow you to collect signatures, store and analyze volumes of data and generally simplify your workflows.
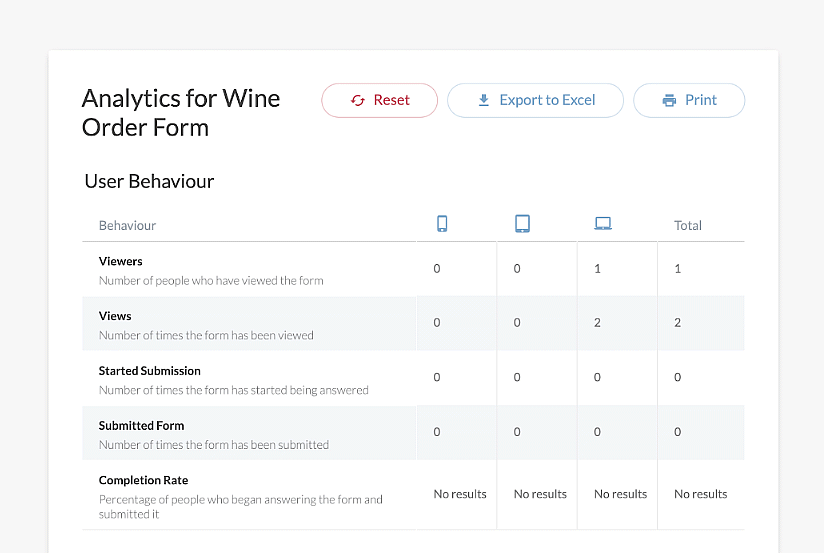
Advanced form analytics allows you to take one look and really gauge the behavior of not just your customers, but all the prospects who have viewed your forms.
You don’t have to churn your own butter, so why manually analyze data sets? Leave this to Paperform Analytics. The dashboard lets you view critical information like completion rates, drop-off questions and forms views at a click of a button.

Being able to view form submissions, sales figures and incomplete submissions allows you to better understand your customers and see exactly what question they were up to when they exited the form, meaning you can improve your design, questions or functionality exactly where it’s needed to improve response rates and increase conversions.
Export all this data to the destination of your choice. You can then manage it from Google Sheet, your favourite CRM software, or any one of the 25 analytics apps you can integrate on Paperform.
Calculations can be incorporated into your website, landing pages and forms in a matter of minutes to combine, transform and manipulate answers live on your forms. From simple sub-scores to complex displays of logic, “Calculations” is a special form field in Paperform that you can wield to do a range of things.
Complex price calculations are made easy, automatically calculating and updating costs and quotes in real time based on varying factors.
A form, for example, can use a calculation field to determine the price of a rental period. After choosing room size and length of stay, the calculation updates live on the form.
Document-style builder allows you to create a form with Papeform in much the same way as you would create a Microsoft Word document. Simply type free-text directly where you want it on the page. You can easily and intuitively add questions with logic and add payment/donation fields, or even use HTML/CSS if you’d like:

Unlike most other form toolkits, Paperform makes the process of creating a form almost like writing a story. All you have to do is type anywhere onto the page and insert fields – quick and easy, once you get used to the idea.
Speaking of the form builder:
Form Builder, Templates, and Design
To start using the Paperform builder, you can sign up for a free 14 day trial. Simply enter a few details, and you can get creating interactive forms:
Sign up for a 14-day Paperform trial ›
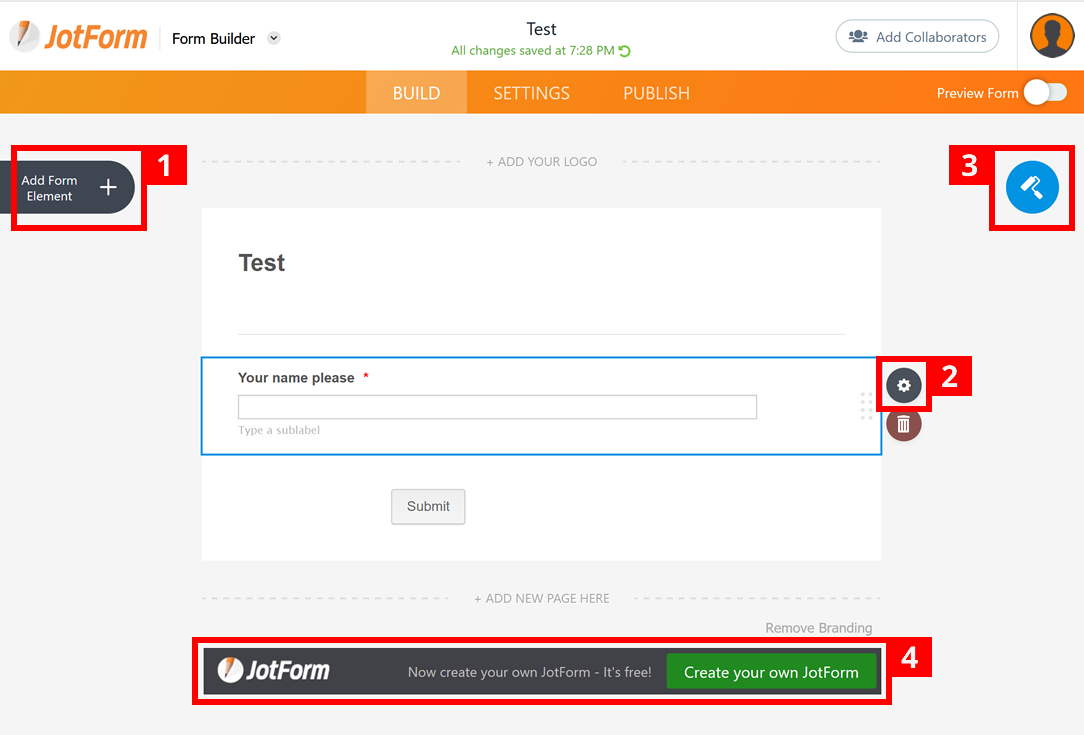
The Paperform dashboard is where users can select create form and choose to either start from a blank canvas or one of the hundreds ready-made templates.

The available design options range from a restaurant order form template to “What Kind Of Dragon Are You” quiz template… in other words – there will be a format for whatever you need.
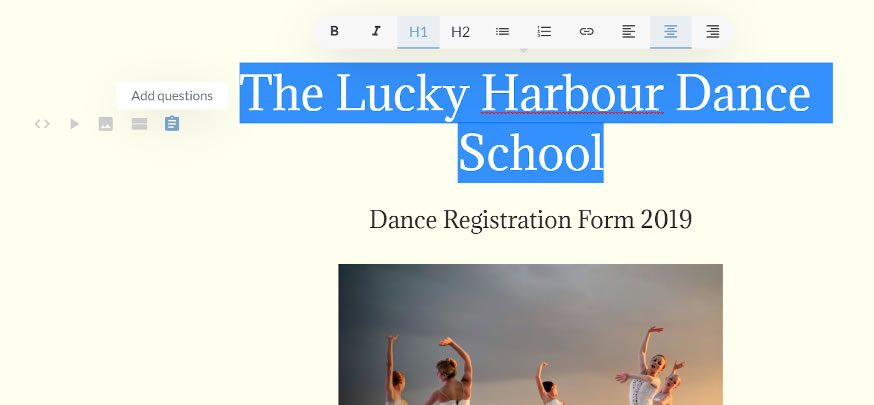
After you’ve selected a template, you can customize it as little or as much as you like. Just as you would with a Word document, simply highlight the text you’ve entered to style your text in different headings and fonts.
Once you’ve selected a line of writing, you can insert different kinds of content using the panel that appears alongside it on the left:

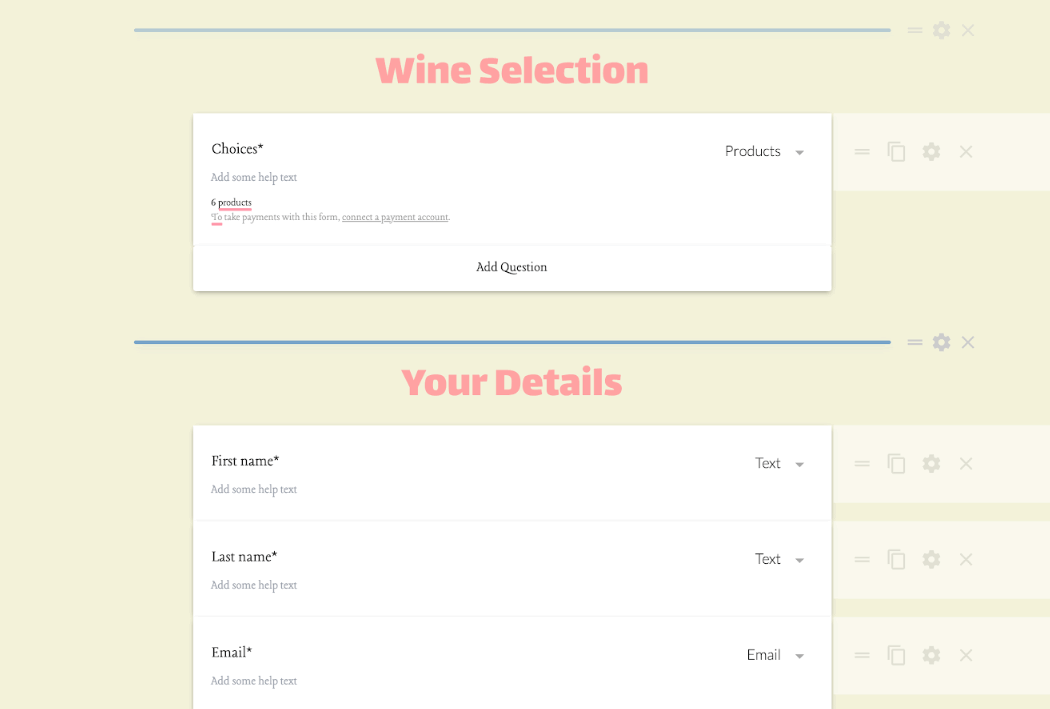
While most other form builders feature a drag and drop interface, Paperform’s free form editor lets you type your questions wherever you want, just as you would on a Word document. You can click anywhere, type anywhere and easily add pictures, videos, products and more.
You can choose to insert images, embed videos and use breaks to divide the form into different sections of content.
Paperform have made adding questions super simple: select the line and choose the ‘add questions’ option.
From there, you can use any one of the 23 question types including multiple choice, email, and drop-downs. If you then head to the dashboard, you can configure the questions as well as duplicate, move, and delete them.
***
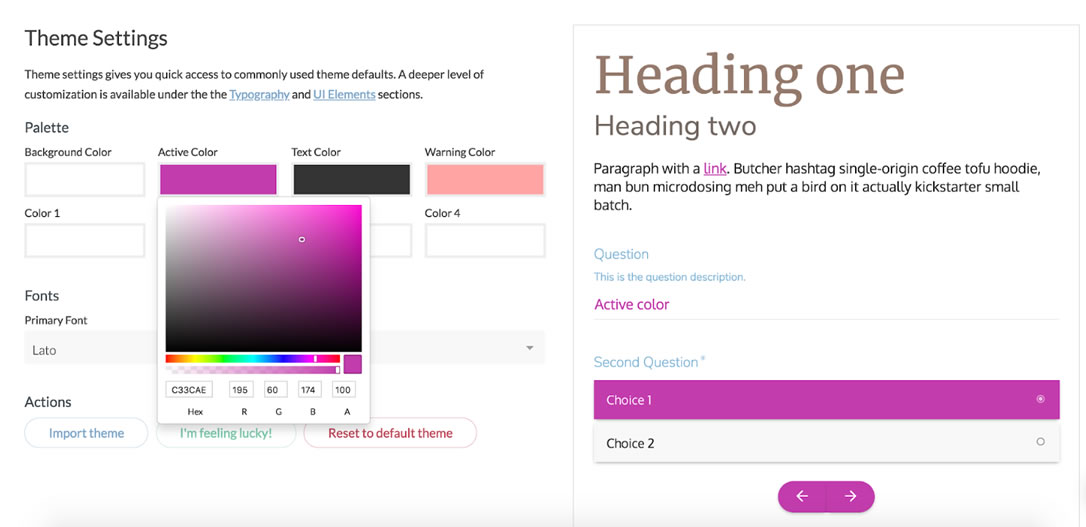
You can also personalize your landing pages or forms in terms of visual style, using an interface that looks eerily familiar to anyone who’s ever used WordPress or a similar CMS:

The ‘Theme’ menu is where you can pick the overall theme of your form or page, play with colours, and change the fonts, logos and buttons.
Paperform also has a feature allowing you to import themes which is a huge score if you want to create multiple forms with identical design and saves you from needlessly re-creating your favorite form.
Sounds great for far! Where can all this form goodness be used? The answer is: almost everywhere 🚀
Paperform Use Cases
Regardless of your field of activity, if you need to collect information from site visitors, Paperform has got your back:
Running a small business is hard work and you often have a finger in every pie. Paperform has made it super simple for anyone to kickstart their business online by creating forms and landing pages in a matter of minutes without having any technical skills.
Collecting information from your customers is a breeze through the generous selection of question types such as e-signature, eCommerce products and email. The forms are easily customizable to match your branding.
Convert more real estate leads by creating aesthetic, user-friendly forms that also have the ability to automatically send invoices and follow up emails, automating your workflow so you can spend more time doing the important things — selling houses.
Accepting payments and subscriptions is just as easy — Paperform integrates with popular payment services like Stripe, PayPal, and Square. After a purchase is made, a custom PDF receipt can then be automatically sent to your customer. Customers can select multiple products, and pricing can be calculated automatically based on certain criteria, helping to manage your inventory — so you don’t have to.
Organising events requires a lot of multitasking. With end-to-end automation available to manage registrations, vendors, ticketing and reporting, event management is made simple. Conditional logic allows a smooth registration process so you can collect important information all in the one place.
Don’t forget to check in on the success of your forms using the analytics dashboard 📈 Measure views, completion rates and see where your respondent dropped off answering their question.
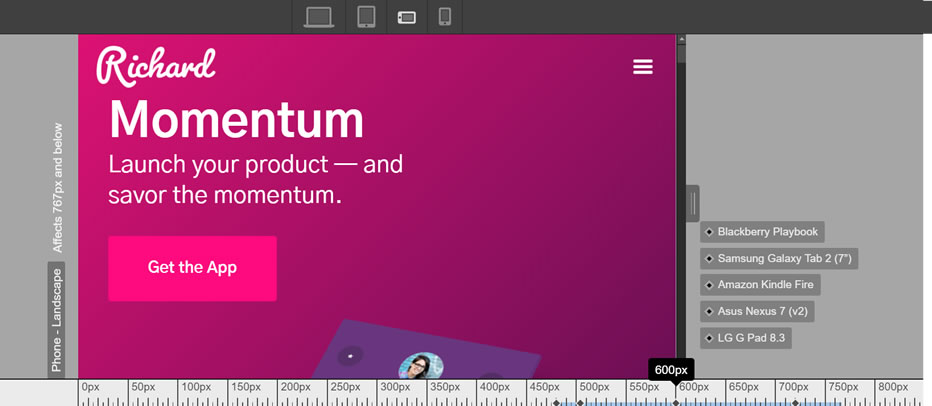
Oh, and don’t worry, your forms look great on any device (well, maybe apart from a smart watch)
Marketing automation, i.e. any activity that deals with collecting leads and converting them into sales on a massive scale is another important field of application for Paperform.
Simple fact: easy to use, appealing forms and landing pages convert better. With Paperform, you can leverage the analytics dashboard to monitor performance and gain deeper insights into your customers’ behaviour. Create a seamless customer experience, tailored to the individual user to boost your conversion rate through using conditional logic.
Built-in email automation means you can easily set up automatic responses to be sent to everyone who interacts with your forms and landing pages. With over 25 messaging and email app integrations available, you can schedule your emails and SMS’ in advance — you’ll never have to manually send an email again.
As a cherry on top, a huge time-saving benefit is the ability to easily transfer form data and leads to any one of the 130+ CRM tools, including Hubspot and Marketo – no repeated manual work required.
Pricing: Should You Get Paperform?
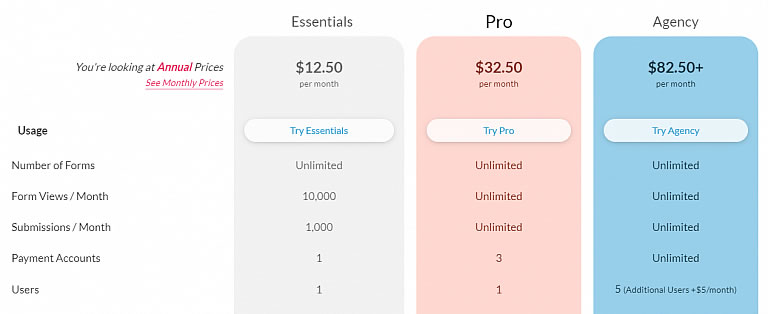
As we mentioned earlier, Paperform is free for the first two weeks; after that, you can choose between one of the three available subscription plans:
The Essentials plan starts at $15 per month ($12.5 with early billing) and is ideal for businesses which want to create simple forms and don’t expect too many users or submissions.
If you use online forms on a regular basis and want the maximum benefit of all available features, the Pro and Agency plans allow you to take your form making to the next level with the ability to add fields such as calculations and scoring.

If you belong to a registered NPO or charity, you can apply to receive special discounted Paperform subscription prices. “Pay what you want” is offered on the Pro tier and the Agency tier is discounted at 50%.
Regardless of your needs, it is recommended to give Paperform a spin before committing to a subscription; the 14-day trial is definitely a good idea:
In any case, now you have more information to decide whether Paperform is right for you. If you’re after a hassle-free, user-friendly form builder with serious extension and intergration options, this might be the one.